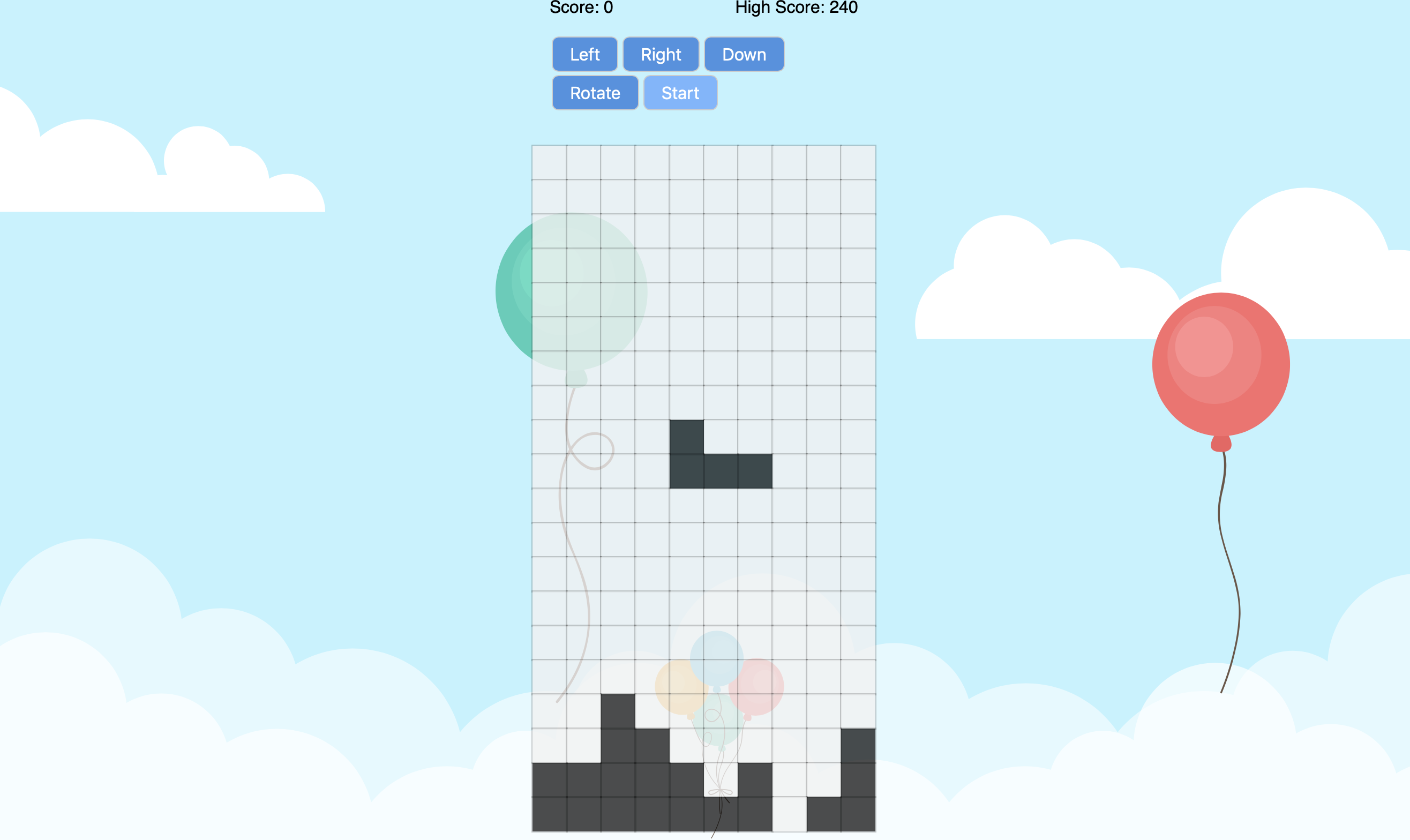
Use of HTML5 and React Flux to recreate an arcade classic in the browser. This Tetris demo also utilises the HTML 5 Audio API, so make sure you have your headphones plugged before testing in a work environment!

Github
Tetris
Date Created
6 years 2 months ago